لو كنت تبحث عن ادوات مثالية تساعدك في عملك مع CSS وتوفير المجهود في كتابة الاكواد فساقدم لك مجموعة رائعة من الادوات المفيدة في ذلك الموضوع تابع معي.
CSS Gradient
تعد افضل اداة css لانشاء ولتعديل Gradient اونلاين حيث توفر عدة خيارات لتصميم الوان جذابة لاستخدامها في موقع الويب او تضمينها في اكواد css.
اقرأ ايضاً: افضل 7 برامج تحرير نصوص للاكواد البرمجية 2024
تستطيع عمل اي نوع من التدريج اللوني سواء Linear او Radial وكل ما يمكنك فعله باكواد CSS العادية تسطيع الحصول عليه من خلال واجهة الاداة التي تغطي كل شئ لتنشئ تدريجات لونية مميزة.
موقع Keyframes.app
عند استخدامك لهذا الموقع الرهيب سترى كيفية عمل Animation بطرق مدهشة بدون كتابة اي كود CSS كله يتم عن طريق هذه الاداة ببعض النقرات والادخالات البسيطة ستنشئ رسومات متحركة CSS دون ان تكتب سطر.
اريد ان انبه عليك اذا عدلت في احدى الخصائص مثل Translate فلن ترى تاثيرها وهذا قد يربكك مثل ما حصل معي ولكن اكتشفت الحل لهذه المشكلة وهو ان تحدد width و height للمنطقة التي بها الانيميشن من خلال "Size, Shape, & Position" حيث انها تاتي باقل طول وعرض وهذا لن يسمح لك في تنفيذ خصائص Transform.
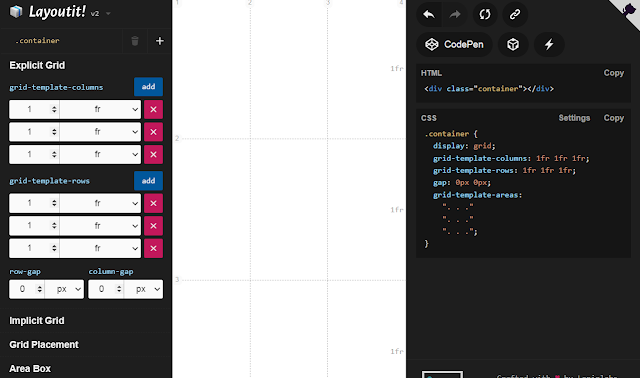
اداة layoutit Grid Builder
اداة متكاملة لعمل نظام Grid للعناصر الاب بطريقة سهلة بدلاً من كتابة الكود بنفسك تسطيع عمل تقسيمة عن طريق واجهة هذه الاداة الرائعة ورؤية النتيجة فوراً وكيف سيظهر الـ Grid في المتصفحات ويوفر امكانية نسخ الاكواد من خلال Codepen.
اقرأ ايضاً: تعلم html من الصفر حتى الاحتراف
الاداة مناسبة جدا للمبتدئين في تعلم CSS Grid سيوفر عناء كتابة الكود يدوياً فيمكنك عمل grid layouts و كل خصائص css المتعلقة بالـ grid layouts.
موقع Animista
في حال لم يكن لديك الوقت الكافي لعمل تاثيرات الرسوم المتحركة Animations فهذا الموقع سيفيدك كثيراً في توفير وقتك الذي تقضيه في البدأ بكتابة اكواد لبعض الانيميشن المعتادة والمعروفة.
يوفر الموقع مجموعة هائلة من الرسومات المتحركة الجاهزة التي تسطيع بضغطة واحدة الحصول عليها بكل سهولة. كما يجب عليك الاهتمام بالـ Animations واضافتها لتصميم الموقع لكي تجذب عيون الزوار وتكسر حاجز الملل عليهم لكن لا تبالغ في الامر كثراً.
هذه كانت بعض الادوات الفريدة الخاصة بلغة CSS لتساعدك في التصميم بكفاءة.