انه درس اخر من الدروس المخصصة لتعلم لغة html من الصفر للاحتراف. مع اكمالنا لسلسة تعلم html بالعربية فينحن اليوم سوف نشرح اهم كود html ستتعلمه في حياتك وقواهد كتابة اكواد اللغة. وهو مهم لانه بنية اي صفحة مكتوبة بلغة الترميز اتش تي ام ال ولن تجد موقعاً واحداً يخلو من هذه الاكواد.
وبالاضافة لذلك سنشرح لك مفهومي الـ Elements لما لهما من اهمية ولانها قاعدة الاساس الذي تقوم عليه هذه اللغة.
ماذا ننتظر؟ قم بتجهيز محرر نصوصك المفضل ولنبدأ في التعلم. بالنسبة لمحرر النصوص بامكانك استخدام برنامج notepad الخاص بالويندوز وهذا لانه بسيط وسيجعلك تعتاد على كتابة اكواد بنفسك بدون مساعدة الاكمال التلقائي التي تراها في المحررات المتقدمة.
اساسيات html
مجموعة الاسطر التي سنراها تعتبر اهم جزء في اي كود صفحة بلغة html ولا يوجد موقع او صفحة ويب واحدة موجودة على الانترنت ليس بها تلك الاكواد الاساسية. بالتالي يجب عليك دراستها واستيعابها سطرا تلو الاخر.
ولا تقلل من تلك الناحية لانني لن اعرض لك الكود وانتهي بل ساشرح لك كل حرف او عنصر لاكون محدداً.
صديقي هذه هي بنية اي صفحة HTML الاساسية
<DOCTYPE html!>
<html>
<head>
<title>عنوان الصفحة</title>
</head>
<body>محتوى الصفحة الذي يظهر في المتصفح</body>
</html>
وكما قلت لك لن اعطيك سطور الاكواد السابقة واتركك, ساقوم بشرح كل سطر منه واحاول تبسيط كل شئ عليك. مما سيجعلك تتعلم اللغة بسرعة وبدون اي تعقيد. انصت جيداً للتالي:
اولا سطر <DOCTYPE!>
هذا السطر يخبر متصفح الانترنت بان المستند وكل الاكواد المكتوبة يجب عليه ان يعرضها باعتبارها لغة html وهذا السطر خاص باحدث اصدار من HTML5.
سطر <html>
هذا السطر ايضاً خاص بتعريف المتصفح بانه ينفذ اكواد اللغة ويوضع بداخل هذا الوسم كل العناصر التي ستضمنها في صفحتك.
سطر <head>
نضع في هذا العنصر كل الاكواد التي لا تظهر في جسم الصفحة التي تعرض على المتصفح مثلاً عنوان الصفحة الذي يظهر في تاب علامة التبويب واكواد meta التي يستخدمها محركات البحث. لا تقلل بشان هذه المصطلحات ستفهم كل شئ لكن خطوة بخطوة.
سطر <title>
هذه العلامة تفتح عنصر title الذي يحتوي على عنوان الصفحة الذي يظهر في شريط العنوان للمتصفح. اكتب عنوان مناسب لصفحتك بين العلامتين <title> و </title>.
في السطور التالية سترى نفس الوسم ولكن هو وسم الاغلاق الذي يبين للمتصفح اننا انتهينا من كتابة اكواد الجزء الخاص بوسم </head> وسنشرح لك كل ما يتعلق بكتابة الوسوم في html وكتابة وسوم الاغلاق وقواعدها.
سطر <body>
كل ما تراه الان في هذه المقالة من كلمات وروابط وازرار ستحدها مضمنة في هذا الوسم الذي نكتب فيه كل العناصر والنصوص التي نريدها ان تظهر للمستخدم وهو جسم الصفحة.
سطر </body> وسم الاغلاق
سطر </html> وسم اغلاق نهاية الكود
وهكذا قد نكون قد شرحنا لك الكود الاساسي باكمله. بالتالي اصبحت تعرف انك تحتاج كتابة هذا الكود في اي مشروع بلغة html ويجب ان تكون قد استوعبت بنيته الاساسية.
اساسيات العناصر او الوسوم Elements
لكي تستطيع كتابة بلغة html يجب عليك معرفة هذين المفهومين المهمين وهما مختصان بشرح كيفية كتابة كود اي عنصر من عناصر html.
ولكن اليك بعض الخصائص التي يتميز بها لغة html
- ليست حساسة لحالة الاحرف سواء الكبيرة او الصغيرة
- تسطيع العناصر التداخل في بعضها البعض مما يكون نظام يعرف بالتداخل العقد
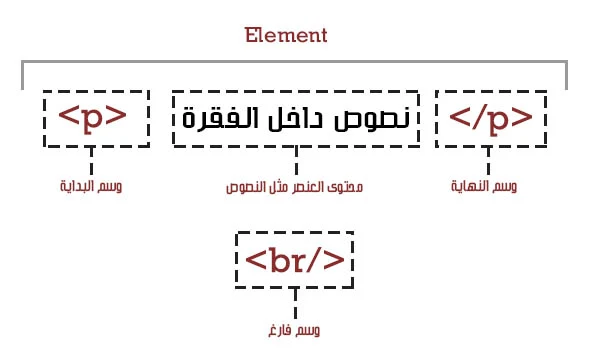
- تنقسم العناصر الى عناصر لها بداية ونهاية مثل <p> </p> وعناصر فارغة مثل <br/>
- العناصر التي بها بداية ونهاية يجب عدم تجنب وسم النهاية الخاص بها والا سيحدث خلل في التداخل
الوسوم او العناصر هي اساس اللغة وتكتب الوسوم بين رمزين <HTMLElement> ولكتابة رمز < نضغط على الكيبورد shift + , ولكتابة رمز > نضغط على ازرار shift + .
كل عنصر او وسم له وسم اخر به slash زائدة ويسمى وسم الاغلاق ونكتب اي نصوص او عناصر اخرى بداخل الوسمين.
فخذ مثلاً عنصر <title> لكتابة فيه نكتب العنوان بين وسمين هما <title> و </title>
فعلى سبيل المثال اليك عنصر العنوان الرئيسي h1 هذا العنصر له وسم فتح <h1> ونكتب بعده مباشرة العنوان الذي نريده ان يظهر في الصفحة وبعدها نغلقه بالوسم الاخر </h1>.
وسيكون العنصر هكذا
<h1> heading here </h1>
ويمكنك ادخال عنصر في اخر فعلى سبيل المثال الوسم المستخدم في لغة HTML لكتابة فقرة هو <p> نستطيع الكتابة بداخله اي محتوى نصي نريده ويمكننا ايضا كتابة عناصر اخرى بداخله.
<DOCTYPE html!>
<html>
<head>
</head>
<body>
<h1>عنوان </h1>
<p>
text....
<p> فقرة داخل فقرة اخرى</p>
</p>
</body>
</html>وهكذا اصبحت تعرف كيف كتبنا اكواد html الاساسية السابقة في ترتيبها.
كل تلك العناصر السابقة من النوع التي تمتلك بداية ونهاية والان سنتعلم النوع الاخر من العناصر وهوالعناصر الفارغة.
ما هي العناصر الفارغة Empty Elements
تعد النوع الثاني من العناصر في html هو ذلك الذي لا يحتاج لوسم نهاية مثل <br/> الذي يينشئ لنا سطر جيدي ويكتفي كتابة العنصر مع slash قبل > لانها لا تحتاج اي محتوى بداخلها.
<DOCTYPE html!>
<html>
<head>
</head>
<body>
<h1>عنوان </h1>
<p>هذه فقرة نصية </p>
<br/>
<p>هذه فقرة نصية </p>
</body>
</html>
لاحظ الفرق بين العناصر الان اعتقد انك اصبحت تفهم بنية html ونظام اللغة جيداً.